Total Validator
Total Validator checks your website regarding various web and accessibility standards by the press of a button. Building valid code is one of the highest goals developers should strive for. Total Validator helps a lot with achieving this.
Note: According to the W3C as of September 2023, the success criterion 4.1.1 (“Parsing”) is considered as always satisfied for any system using HTML or XML, and there is no need to test it anymore (see w3.org/WAI/WCAG21/Understanding/parsing.html).

Installation
Download Total Validator and run the installer. Then install Chrome, Firefox or Edge extensions.
Configuration
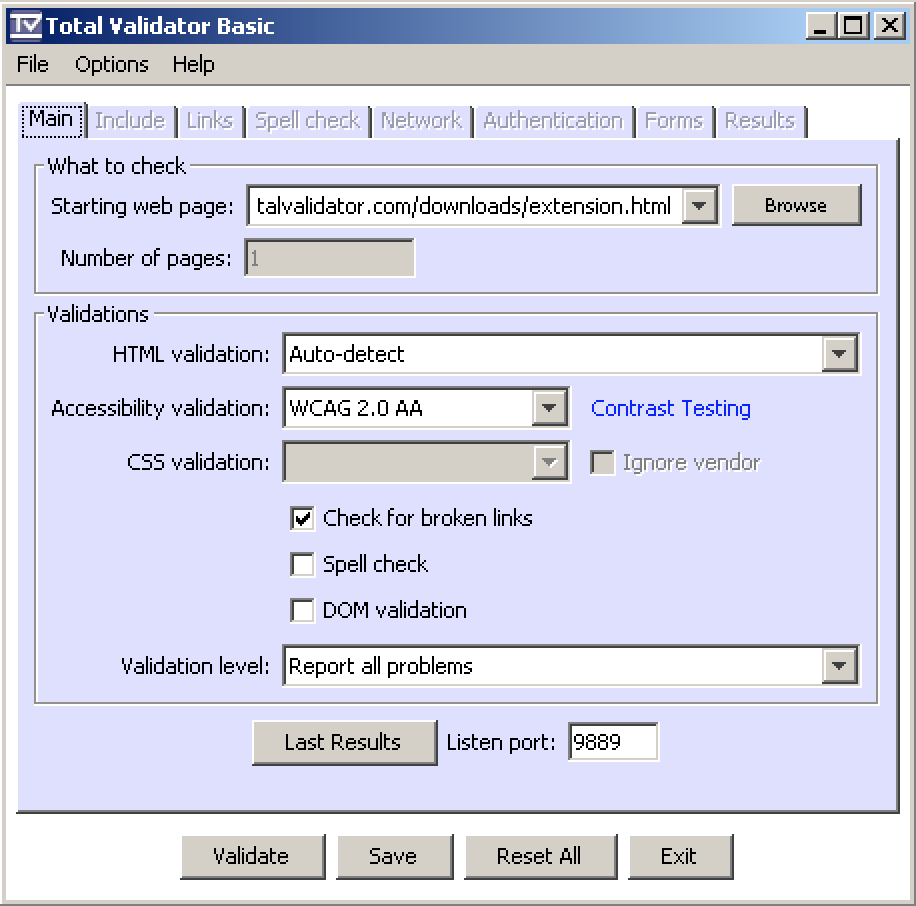
Under Validations, we recommend to disable Check for broken links, as it slows the tool down.
Usage

After launching it, open your website in either Firefox or Chrome, and activate Total Validator by clicking its icon in the browser toolbar.
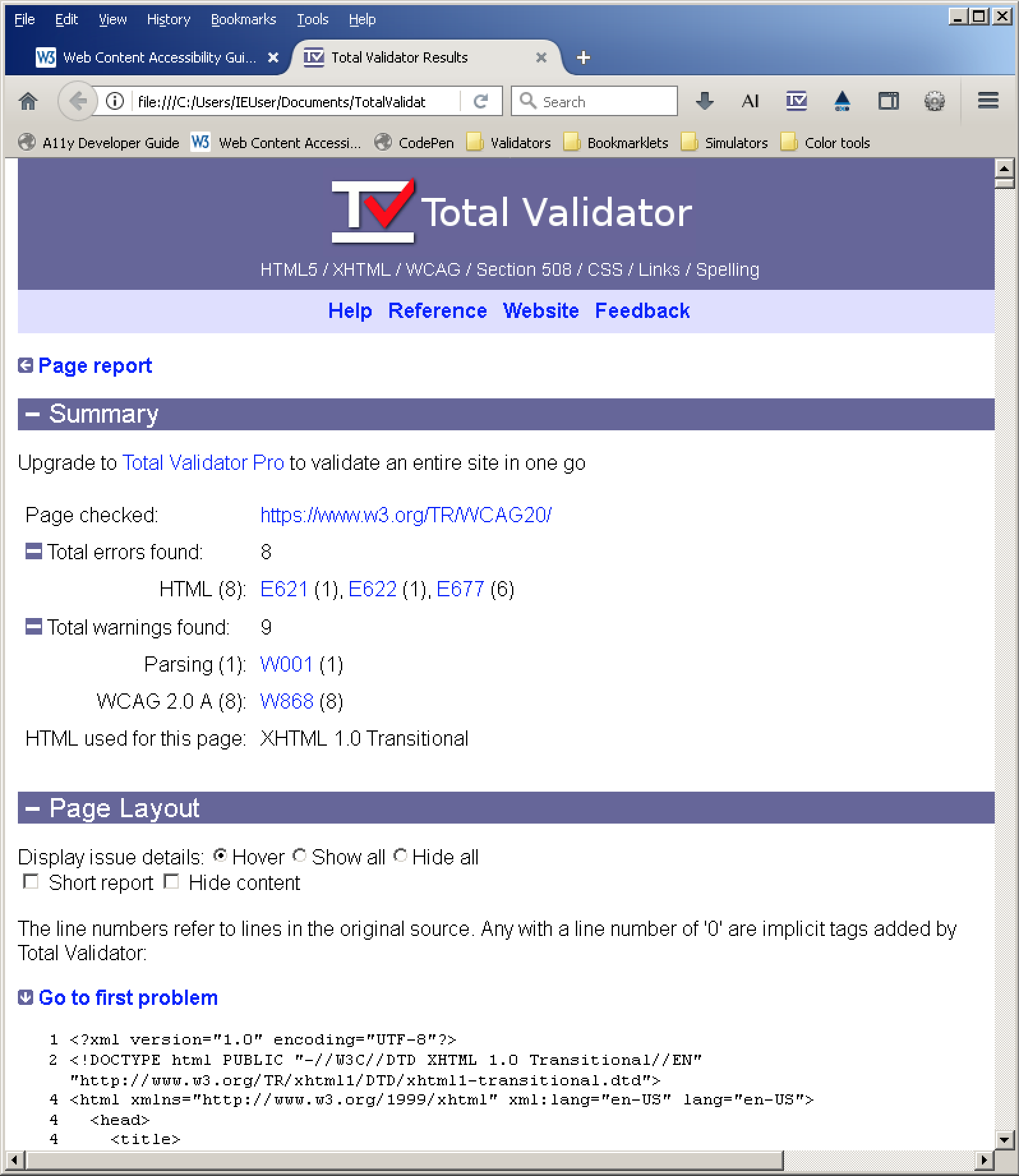
![]()
Inspect the displayed results (which vary from parsing errors to very specific accessibility warnings).