Autosuggest widget (or: autocomplete, lookahead, typeahead)
Autosuggests offer a number of possible values, usually presented as some sort of a dropdown element, allowing to select one. By entering a filter string, the possible values are filtered.
Best known from search fields (like Google or YouTube ), autocompletes immediately offer suggestions based on the user's input.
We do not call autosuggests "autocompletes" so the difference to HTML's autocomplete attribute is obvious.
The following requirements are based on well established best practices; unlike most other common widget patterns, the WAI-ARIA Authoring Practices do not offer a section about autosuggests.
Besides many other requirements, we want to stress out explicitly the following:
The meaning and usage of the autosuggest must be clear.
If possible, the total number of suggestions should be perceivable ("3 suggestions in total" or similar).
Proper feedback must be given upon entering a filter ("2 suggestions available for X" or similar).
The autosuggest must be operable using both keyboard only and desktop screen readers (with a reasonable interplay of default keys like Tab, Enter/Space, Esc, Arrow keys), as well as mobile screen readers.
Before you go on, please read What is a "Proof of concept"? .
According to our credo Widgets simply working for all , we advise to create autosuggests as combination of a text input, acting as filter, and a group of radio buttons, acting as the options. They can be styled visually as needed using CSS, and spiced up with (very little) JavaScript, so they behave like perfect autosuggests.
Sensible naming of elements (and a few specifically added visually hidden texts and alerts) guarantees that screen reader users know how to handle the element - even if they have not seen any other autosuggest before.
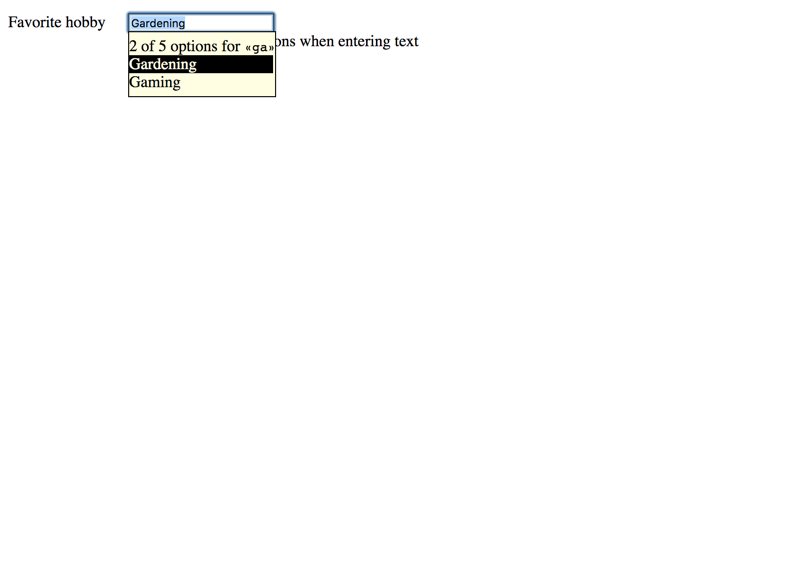
Autosuggest with radio buttons
<p >
<button > Focusable element before</button >
</p >
<form >
<div data-adg-autosuggest ="" >
<div class ="control" >
<label for ="favorite_hobby_filter" > Favorite hobby </label > <input aria-describedby ="favorite_hobby_filter_help" id ="favorite_hobby_filter" type ="text" />
<fieldset hidden ="" >
<legend > Favorite hobby suggestions</legend >
<div class ="control" >
<input id ="favorite_hobby_hiking" name ="hobby" type ="radio" /> <label for ="favorite_hobby_hiking" > Hiking</label >
</div >
<div class ="control" >
<input id ="favorite_hobby_dancing" name ="hobby" type ="radio" /> <label for ="favorite_hobby_dancing" > Dancing</label >
</div >
<div class ="control" >
<input id ="favorite_hobby_gardening" name ="hobby" type ="radio" /> <label for ="favorite_hobby_gardening" > Gardening</label >
</div >
<div class ="control" >
<input id ="favorite_hobby_meditation" name ="hobby" type ="radio" /> <label for ="favorite_hobby_meditation" > Meditation</label >
</div >
<div class ="control" >
<input id ="favorite_hobby_gaming" name ="hobby" type ="radio" /> <label for ="favorite_hobby_gaming" > Gaming</label >
</div >
</fieldset >
<div class ="description" id ="favorite_hobby_filter_help" >
Provides auto-suggestions when entering text
</div >
</div >
</div >
</form >
<p >
<button > Focusable element after</button >
</p > @charset "UTF-8" ;
.adg-visually-hidden {
position : absolute;
white-space : nowrap;
width : 1px ;
height : 1px ;
overflow : hidden;
border : 0 ;
padding : 0 ;
clip : rect (0 0 0 0 );
clip-path : inset (50% );
margin : -1px ;
}
[data-adg-autosuggest-options] {
position : absolute;
z-index : 1 ;
background-color : lightyellow;
border : 1px solid;
padding : 5px 0 ;
}
[data-adg-autosuggest-option] {
display : block;
}
[data-adg-autosuggest-option] :hover ,
[data-adg-autosuggest-option-selected] {
cursor : pointer;
background-color : #000 ;
color : lightyellow;
}
[data-adg-autosuggest-alerts] p {
margin : 0 ;
}
[data-adg-autosuggest-alerts] kbd ::before {
content : "«" ;
}
[data-adg-autosuggest-alerts] kbd ::after {
content : "»" ;
}
.control {
margin : 6px 0 ;
}
input [type="text" ] {
width : 140px ;
}
label {
display : inline-block;
width : 120px ;
vertical-align : top;
}
.description {
margin-left : 120px ;
}
fieldset {
margin : -1px 0 0 120px ;
}
fieldset .control {
margin : 0 ;
}
fieldset label {
min-width : 144px ;
};(function (var AdgAutocomplete
AdgAutocomplete = function (var config, uniqueIdCount
class AdgAutocomplete {
constructor (el, options = {} ) {
var jsonOptions, key, val
this .$el = $(el)
this .config = config
for (key in options) {
val = options[key]
this .config [key] = val
}
jsonOptions = this .$el .attr (this .adgDataAttributeName ())
if (jsonOptions) {
for (key in jsonOptions) {
val = jsonOptions[key]
this .config [key] = val
}
}
this .debugMessage ('start' )
this .initFilter ()
this .initOptions ()
this .initAlerts ()
this .applyCheckedOptionToFilter ()
this .announceOptionsNumber ('' )
this .attachEvents ()
}
debugMessage (message ) {
if (this .config .debugMessage ) {
return console .log (`Adg debug: ${message} ` )
}
}
findOne (selector ) {
var result
result = this .$el .find (selector)
switch (result.length ) {
case 0 :
return this .throwMessageAndPrintObjectsToConsole (
`No object found for ${selector} !` ,
{
result : result
}
)
case 1 :
return $(result.first ())
default :
return this .throwMessageAndPrintObjectsToConsole (
`More than one object found for ${selector} !` ,
{
result : result
}
)
}
}
name (return 'adg-autosuggest'
}
addAdgDataAttribute ($target, name, value = '' ) {
return $target.attr (this .adgDataAttributeName (name), value)
}
removeAdgDataAttribute ($target, name ) {
return $target.removeAttr (this .adgDataAttributeName (name))
}
adgDataAttributeName (name = null ) {
var result
result = `data-${this .name()} `
if (name) {
result += `-${name} `
}
return result
}
uniqueId (name ) {
return [this .name (), name, uniqueIdCount++].join ('-' )
}
labelOfInput ($inputs ) {
return $inputs.map ((i, input ) => {
var $input, $label, id
$input = $(input)
id = $input.attr ('id' )
$label = this .findOne (`label[for='${id} ']` )[0 ]
if ($label.length === 0 ) {
$label = $input.closest ('label' )
if ($label.length === 0 ) {
this .throwMessageAndPrintObjectsToConsole (
'No corresponding input found for input!' ,
{
input : $input
}
)
}
}
return $label
})
}
show ($el ) {
$el.removeAttr ('hidden' )
return $el.show ()
}
hide ($el ) {
$el.attr ('hidden' , '' )
return $el.hide ()
}
throwMessageAndPrintObjectsToConsole (message, elements = {} ) {
console .log (elements)
throw message
}
text (text, options = {} ) {
var key, value
text = this .config [`${text} Text` ]
for (key in options) {
value = options[key]
text = text.replace (`[${key} ]` , value)
}
return text
}
initFilter (this .$filter = this .findOne ('input[type="text"]' )
this .addAdgDataAttribute (this .$filter , 'filter' )
this .$filter .attr ('autocomplete' , 'off' )
return this .$filter .attr ('aria-expanded' , 'false' )
}
initOptions (this .$optionsContainer = this .findOne (this .config .optionsContainer )
this .addAdgDataAttribute (this .$optionsContainer , 'options' )
this .$optionsContainerLabel = this .findOne (
this .config .optionsContainerLabel
)
this .$optionsContainerLabel .addClass (this .config .hiddenCssClass )
this .$options = this .$optionsContainer .find ('input[type="radio"]' )
this .addAdgDataAttribute (this .labelOfInput (this .$options ), 'option' )
return this .$options .addClass (this .config .hiddenCssClass )
}
initAlerts (this .$alertsContainer = $(
`<div id='${this .uniqueId(this .config.alertsContainerId)} '></div>`
)
this .$optionsContainerLabel .after (this .$alertsContainer )
this .$filter .attr (
'aria-describedby' ,
[
this .$filter .attr ('aria-describedby' ),
this .$alertsContainer .attr ('id' )
]
.join (' ' )
.trim ()
)
return this .addAdgDataAttribute (this .$alertsContainer , 'alerts' )
}
attachEvents (this .attachClickEventToFilter ()
this .attachChangeEventToFilter ()
this .attachEscapeKeyToFilter ()
this .attachEnterKeyToFilter ()
this .attachTabKeyToFilter ()
this .attachUpDownKeysToFilter ()
this .attachChangeEventToOptions ()
return this .attachClickEventToOptions ()
}
attachClickEventToFilter (return this .$filter .click (() => {
this .debugMessage ('click filter' )
if (this .$optionsContainer .is (':visible' )) {
return this .hideOptions ()
} else {
return this .showOptions ()
}
})
}
attachEscapeKeyToFilter (return this .$filter .keydown (e =>if (e.which === 27 ) {
if (this .$optionsContainer .is (':visible' )) {
this .applyCheckedOptionToFilterAndResetOptions ()
return e.preventDefault ()
} else if (this .$options .is (':checked' )) {
this .$options .prop ('checked' , false )
this .applyCheckedOptionToFilterAndResetOptions ()
return e.preventDefault ()
} else {
return $('body' ).append ('<p>Esc passed on.</p>' )
}
}
})
}
attachEnterKeyToFilter (return this .$filter .keydown (e =>if (e.which === 13 ) {
this .debugMessage ('enter' )
if (this .$optionsContainer .is (':visible' )) {
this .applyCheckedOptionToFilterAndResetOptions ()
return e.preventDefault ()
} else {
return $('body' ).append ('<p>Enter passed on.</p>' )
}
}
})
}
attachTabKeyToFilter (return this .$filter .keydown (e =>if (e.which === 9 ) {
this .debugMessage ('tab' )
if (this .$optionsContainer .is (':visible' )) {
return this .applyCheckedOptionToFilterAndResetOptions ()
}
}
})
}
attachUpDownKeysToFilter (return this .$filter .keydown (e =>if (e.which === 38 || e.which === 40 ) {
if (this .$optionsContainer .is (':visible' )) {
if (e.which === 38 ) {
this .moveSelection ('up' )
} else {
this .moveSelection ('down' )
}
} else {
this .showOptions ()
}
return e.preventDefault ()
}
})
}
showOptions (this .debugMessage ('(show options)' )
this .show (this .$optionsContainer )
return this .$filter .attr ('aria-expanded' , 'true' )
}
hideOptions (this .debugMessage ('(hide options)' )
this .hide (this .$optionsContainer )
return this .$filter .attr ('aria-expanded' , 'false' )
}
moveSelection (direction ) {
var $upcomingOption,
$visibleOptions,
currentIndex,
maxIndex,
upcomingIndex
$visibleOptions = this .$options .filter (':visible' )
maxIndex = $visibleOptions.length - 1
currentIndex = $visibleOptions.index (
$visibleOptions.parent ().find (':checked' )
)
upcomingIndex =
direction === 'up'
? currentIndex <= 0
? maxIndex
: currentIndex - 1
: currentIndex === maxIndex
? 0
: currentIndex + 1
$upcomingOption = $($visibleOptions[upcomingIndex])
return $upcomingOption.prop ('checked' , true ).trigger ('change' )
}
attachChangeEventToOptions (return this .$options .change (e =>this .debugMessage ('option change' )
this .applyCheckedOptionToFilter ()
return this .$filter .focus ().select ()
})
}
applyCheckedOptionToFilterAndResetOptions (this .applyCheckedOptionToFilter ()
this .hideOptions ()
return this .filterOptions ()
}
applyCheckedOptionToFilter (var $checkedOption, $checkedOptionLabel, $previouslyCheckedOptionLabel
this .debugMessage ('(apply option to filter)' )
$previouslyCheckedOptionLabel = $(
`[${this .adgDataAttributeName('option-selected' )} ]`
)
if ($previouslyCheckedOptionLabel.length === 1 ) {
this .removeAdgDataAttribute (
$previouslyCheckedOptionLabel,
'option-selected'
)
}
$checkedOption = this .$options .filter (':checked' )
if ($checkedOption.length === 1 ) {
$checkedOptionLabel = this .labelOfInput ($checkedOption)
this .$filter .val ($.trim ($checkedOptionLabel.text ()))
return this .addAdgDataAttribute (
$checkedOptionLabel,
'option-selected'
)
} else {
return this .$filter .val ('' )
}
}
attachClickEventToOptions (return this .$options .click (e =>this .debugMessage ('click option' )
return this .hideOptions ()
})
}
attachChangeEventToFilter (return this .$filter .on ('input propertychange paste' , e =>this .debugMessage ('(filter changed)' )
this .filterOptions (e.target .value )
return this .showOptions ()
})
}
filterOptions (filter = '' ) {
var fuzzyFilter, visibleNumber
fuzzyFilter = this .fuzzifyFilter (filter)
visibleNumber = 0
this .$options .each ((i, el ) => {
var $option, $optionContainer, regex
$option = $(el)
$optionContainer = $option.parent ()
regex = new RegExp (fuzzyFilter, 'i' )
if (regex.test ($optionContainer.text ())) {
visibleNumber++
return this .show ($optionContainer)
} else {
return this .hide ($optionContainer)
}
})
return this .announceOptionsNumber (filter, visibleNumber)
}
announceOptionsNumber (
filter = this .$filter.val(),
number = this .$options.length
) {
var message
this .$alertsContainer .find ('p' ).remove ()
message =
filter === ''
? this .text ('numberInTotal' , {
number : number
})
: this .text ('numberFiltered' , {
number : number,
total : this .$options .length ,
filter : `<kbd>${filter} </kbd>`
})
return this .$alertsContainer .append (`<p role='alert'>${message} </p>` )
}
fuzzifyFilter (filter ) {
var escapedCharacter, fuzzifiedFilter, i
i = 0
fuzzifiedFilter = ''
while (i < filter.length ) {
escapedCharacter = filter
.charAt (i)
.replace (/[\-\[\]\/\{\}\(\)\*\+\?\.\\\^\$\|]/g , '\\$&' )
fuzzifiedFilter += `${escapedCharacter} .*?`
i++
}
return fuzzifiedFilter
}
}
uniqueIdCount = 1
config = {
debugMessage : false ,
hiddenCssClass : 'adg-visually-hidden' ,
optionsContainer : 'fieldset' ,
optionsContainerLabel : 'legend' ,
alertsContainerId : 'alerts' ,
numberInTotalText : '[number] options in total' ,
numberFilteredText : '[number] of [total] options for [filter]'
}
return AdgAutocomplete
}.call (this )
$(document ).ready (function (return $('[data-adg-autosuggest]' ).each (function (return new AdgAutocomplete (this )
})
})
}).call (this )
Category
Result
Date
Keyboard only
✔ (pass) pass
-
2018-5-29
NVDA 2023.1 + FF 115
✔ (pass) pass
-
2023-8-3
NVDA 2021.2 + Chrome
✔ (pass) pass
-
2021-2-10
NVDA 2023.1 + Edge
✔ (pass) pass
-
2023-7-13
JAWS 2018.3 + FF ESR 52.7.3
✔ (pass) pass
-
2018-5-22
JAWS 2021.2 + Chrome
✔ (pass) pass
-
2021-2-10
JAWS 2023.1 + Edge
✔ (pass) pass
-
2023-7-13
Some interesting peculiarities:
The filter input has:
A descriptive text attached to it using aria-describedby (see Adding descriptions to elements using aria-describedby ), giving a clue that the element provides suggestions upon entering text, and how many options there are available.
An aria-expanded attribute (see Marking elements expandable using aria-expanded ), giving a clue that there is something to be expanded (the suggestions).
An autocomplete="off" attribute so it does not trigger the browser's autocomplete feature (which remembers previous user input and offers it again).
The suggestions appear upon pressing Up/Down, Esc, or upon a first character is entered into the filter input.
The suggestions are filtered by the characters entered by the user.
The number of available options is always announced by the screen reader.
Using Up/Down, an option can be selected.
In the background, the radio button values are toggled using JavaScript, and the currently selected radio button's label is entered into the filter (which itself leads screen readers to announce the filter's new value).
The suggestions can be hidden by pressing Esc.
As we know from Screen readers' browse and focus modes , JAWS' "Auto Forms Mode" can lead to leaving a text input upon pressing Up and Down.
In our autosuggest widget we have bound these keys to toggle through the displayed results. And although preventing the default action upon pressing those keys (using JavaScript's event.preventDefault()), JAWS (sometimes) does not respect this and leaves the text input.
This is an unpleasant situation, but definitely an expected behaviour from the screen reader perspective. Sadly, most screen reader users are not aware of such subtleties and can be very confused in situations like this.
In our case, the situation is mitigated because:
The suggested options are displayed right below the text input, so when JAWS "accidentally" leaves the text input, the options are found immediately.
The suggested options are a group of radio buttons that can be interacted with perfectly.